OGPとは?メリットや設定方法、効果的な3つのテクニックをわかりやすく解説

OGPとは、SNSで記事がシェアされたときに、該当ページの内容(タイトル、説明文、画像、URL)を表示させる仕組みのことです。
ここでは、OGPを設定するメリットや設定方法について解説します。
目次
OGPとは
OGPとは、Open Graph Protocolの略で、FacebookやXやLINEなどのSNS上でWebページの内容を伝えるために定められたプロトコルです。OGPを設定しておくと、URLが共有された際に、設定されたタイトルや説明文、画像、URLが表示されるようになり、ユーザーに対して、フィード上あるいはウォール上でWebページの内容を伝えることができます。
OGPを設定するメリット
OGPを設定するメリットは、他サイトやSNSで自分のページが紹介されたときに、画像や説明文付きのリンクカードを表示できることです。ただのテキストリンクよりもユーザーの目に留まりやすく、魅力的に映るため、クリック率の向上やシェアの促進効果などが期待できます。
例えば、Facebookを例に、OGP設定できている場合とできてない場合との差分を見ていきましょう。
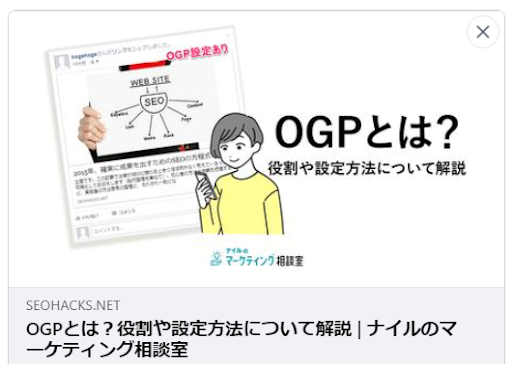
まず、以下はOGPを適切に設定したページが「いいね!」や「シェア」された際の見た目です。

運営者が意図したイメージどおりに画像やテキストが表示されるため、共有されたユーザーへの訴求力を高めることが可能です。結果、クリック率が向上し、サイトへのアクセス数が増え、より多くのユーザーに記事を見てもらえます。
一方で、OGPが設定されていないページの場合です。以下のように、SNSのプラットフォームの仕様に合わせて自動調整されてしまい、訴求力の低い見た目で表示されます。

これではせっかくSNS上でシェアされても、ユーザーの関心を惹き付けられず、アクセス数の増加が期待できません。
OGPの設定は、ウェブページの可視性と魅力を高め、SNS上でのシェアを促進します。適切に設定し、アクセスの増加やブランド認知度の向上、そして最終的にはコンバージョン率を向上させましょう。
下記の動画でもOGPの設定方法は解説しています。詳細を知りたい方はチェックしてください。
OGPの構成要素
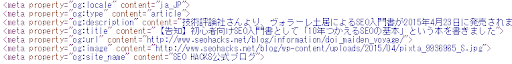
OGPは、metaタグをHTMLのhead内に記述することで設定できます。弊社のサイトを例にとると、以下のようになっています。

設定するタグは、必須の4項目とそれ以外の任意の項目に別れています。
必須のもの
- "og:title" ページのタイトルです。
- "og:type" ページの種類です。(例:website,blog,video,article など)
- "og:image" サムネイルとして表示する画像を設定します。サイト内の画像である必要はありません。
- "og:url" WebページのURLです。パラメータがついていない正規のURLを記入します。
任意のもの(一部抜粋)
- "og:description" Webページの説明文です。
- "og:site_name" サイト名です。(※URLではありません)
- "og:email" 連絡先を設定します。
- "og:phone_number" 連絡先を設定します。
- "og:locale" サポートしている言語を設定します。日本語のみの場合は「ja_JP」と設定します。
※複数言語をサポートしている場合はalternateという記述を追加して
"og:locale:alternate"という形で複数記載します。
OGPの設定方法
ここからは、各プラットフォームにおけるOGPの設定方法を紹介します。以下、基本となる宣言文の設定とあわせ、各SNSごとのOGPタグを見ていきましょう。各タグは、HTMLのheadタグ内に記述してください。
宣言文の設定
まずはOGPの宣言文を設置します。OGPの宣言文とは、その名のとおり、OGPを使用していることを宣言するコードのことです。宣言文があることで、正しくOGPの設定内容が読み込まれます。
OGPの宣言文
<html lang="ja" prefix="og:http://ogp.me/ns#">
Facebookでの設定方法
FacebookにおけるOGP設定の基本フォーマットは、以下のとおりです。
FacebookのOGP基本フォーマット
<meta property=”og:プロパティ名” content=”コード・テキスト・URL” />
プロパティ名とテキストやURLを指定することで、OGPの設定が可能です。具体的な記入内容の例は、下記のとおりです。
FecebookのOGP記入例
<meta property="og:url" content="https://www.seohacks.net/blog/9266/"/>
<meta property="og:type" content="article"/>
<meta property="og:title" content="OGPとは?メリットや設定方法、効果的な3つのテクニックをわかりやすく解説"/>
<meta property="og:description" content="OGPとは、~中略~について解説します。"/>
<meta property="og:site_name" content="ナイルのSEO相談室"/>
<meta property="og:image" content="https://www.seohacks.net/cms/~中略~.png"/>
<meta property="fb:app_id" content="FacebookID"/>
|
プロパティ |
意味 |
| og:url | ページのURLを指定します。絶対パスで指定しましょう。 |
| og:type | ページのタイプを指定します。主な種類は以下のとおりです。 トップページ:website 記事ページ:article 商品ページ:product プロフィール:profile ブログ:blog |
| og:title | ページのタイトルを指定します。 |
| og:description | ページの説明文を指定します。 |
| og:site_name | ウェブサイトの名前を指定します。 |
| og:image | 表示させるサムネイル画像のURLを指定します。 |
| fb:app_id | FacebookのIDを指定します。※任意 |
fb:app_idは任意ですが、指定しておくと「Facebookインサイト」と呼ばれる分析ツールが使えます。Facebookインサイトでは「友だち数の推移」「投稿に対する反応」「いいね!をしたユーザーの属性情報」といった情報の確認が可能です。マーケティング目的でSNSを利用している方は連携しておきましょう。
なお、WordPressでウェブサイトを作っている場合は、SEO対策用のプラグインを使うことで簡単にOGPの設定ができます。例えば有名なプラグインである「YoastSEO」をWordPressにインストールすれば、自分でheadタグを触ることなくOGP設定が可能です。HTMLが苦手な方は、プラグインの利用も検討してください。
適切にOGP設定すると、シェアされた際、以下のように表示されます。

X(旧Twitter)での設定方法
Xの場合は、基本のOGP設定に加えて、固有のプロパティ属性の設定が可能です。この設定をすることで、Xでシェアされたときの表示方法を指定できます。
XのOGP設定 専用プロパティ
<meta name=”twitter:プロパティ名” content=”コード・テキスト・URL” />
こちらもFacebookと同様に、プロパティ名とテキストやURLを指定することで、OGPの設定が可能です。具体的な記入内容の例は、下記のとおりです。
XのOGP記入例
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@accountname">
<meta name="twitter:title" content="OGPとは?メリットや設定方法、効果的な3つのテクニックをわかりやすく解説">
<meta name="twitter:description" content="OGPとは、~中略~について解説します。">
<meta name="twitter:image" content="https://www.seohacks.net/cms/~中略~.png">
|
プロパティ |
意味 |
| twitter:card | OGP画像の表示形式を指定します。 基本的にはsummary_large_imageを指定しましょう。 |
| twitter:site | Xのアカウント名を指定します。 |
| twitter:title | ページのタイトルを指定します。 |
| twitter:description | ページの説明文を指定します。 |
| twitter:image | 表示させるサムネイル画像のURLを指定します。 |
WordPressをお使いであれば、XでもYoastSEOなどのプラグインで簡単に各プロパティを設定可能です。HTMLに自信がない方は活用すると良いでしょう。
なお、Xは正しくOGP設定をしても、設定どおりに読み込んでもらえないことがよくあります。具体的な症例としては、OGPがそもそも表示されなかったり、OGP化されても画像が非表示だったりといったケースです。こうした場合は、ブラウザの更新を行って表示を再確認するか、後述するOGP設定確認ツールを利用して確認するかを検討しましょう。
注意:現在のXで表示されるOGPは「画像のみ」

なお、2023年12月時点のXでは、上図のように「大きな画像のみ」がOGPとして表示されるようになっています。Facebookのようにタイトルや説明文が表示されず、画像なのかリンクカードなのかが判別しづらい状況です。
そのため、ページの内容を具体的に想起させるOGP画像を設定しておかないと、クリック率が下がってしまう恐れがあります。
ユーザーにリンクであることが明確に伝わるよう、具体的な訴求を盛り込んだ画像を設定するようにしましょう。フリー素材そのままの画像や、ありものの挿絵をOGP画像に指定するのはおすすめしませんので注意してください。
LINEでの設定方法
LINEについては、FacebookのOGP設定がそのまま流用され、リンクカードが生成されます。LINE専用に何らかのOGP設定をする必要はありません。
ちなみに、LINE側で読み込まれるOGPのプロパティは以下のとおりです。
|
プロパティ |
意味 |
| og:title | ページのタイトルを指定します。 |
| og:description | ページの説明文を指定します。 |
| og:image | 表示させるサムネイル画像のURLを指定します。 |
OGPを設定する際の2つの注意点
ここからはOGPを設定する際の注意点として、以下2つの観点を紹介します。
OGP設定の2つの注意点
注意点1 すべてのページで固有の内容を設定する
注意点2 OGP設定してもサイトに問題がないか確認をする
注意点1 すべてのページで固有の内容を設定する
ウェブサイトにOGPを実装する際は、各ページごとに固有の内容でOGPタグを設定するようにしましょう。なぜなら、すべてのページに同じOGPを設定すると、どのリンクも同じような表示になってしまうからです。せっかくシェアがされても、ユーザーに何のページなのかがうまく伝わらず、クリック率を下げてしまう恐れがあります。
特に、タイトルを示す「og:title」や、説明文にあたる「og:description」のタグは、そのページの内容が伝わるよう個別に調整が必要です。SNS上における表示方法を決定するため、各ページの特徴を考えつつ設定しましょう。
注意点2 OGP設定してもサイトに問題がないか確認をする
OGP設定後はウェブサイトを更新して、正常に機能しているか確認してください。OGPを設定した後にコードの記載ミスや既存テンプレートとの競合があると、レイアウト崩れやエラーを引き起こす場合があります。
特に、headタグを直接編集してOGPタグを設定する場合は要注意です。うっかり大事なタグを触ってしまうと、ページの閲覧自体ができなくなる恐れもあります。作業前にウェブサイト制作に使用するシステムやテーマ、テンプレートごとにOGPの設定方法を念入りに確認し、かつ更新後には、ページ崩れなどが起きていないかを慎重にチェックしましょう。
OGPをより効果的に使うための3つのテクニック
ここからは、OGPをより効果的に使用するための3つのテクニックを紹介します。
OGPを効果的に使用する3つのテクニック
手法1 SNS上で見栄えの良い画像サイズにする
手法2 ディスクリプションを各SNSのユーザー像に合わせる
手法3 ハッシュタグやフォロー促進も同時に行う
手法1 SNS上で見栄えの良い画像サイズにする

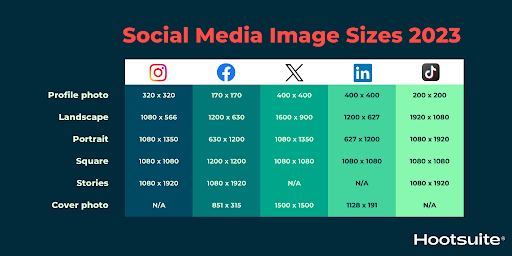
画像引用:hootsuite
OGPで画像設定をするときは、SNSのプラットフォームごとの最適な画像サイズに注意しましょう。プラットフォームごとに適切なサイズの画像を使用すると、表示崩れの防止ができ、コンテンツの魅力を最大限に引き出せます。
例えば、FacebookやXでは、アスペクト比「1.91:1」の「1200×630ピクセル」の画像が推奨です。なるべく該当するサイズの画像を用意し、OGPで設定することで、SNS上での見栄えが良くなります。より多くのユーザーの注目を集めたい方は、設定する画像サイズまでしっかり注意しておきましょう。
手法2 ディスクリプションを各SNSのユーザー像に合わせる
説明文にあたる「og:description」を設定する際は、各SNSプラットフォームごとのユーザー層を考慮して内容を決めましょう。例えば、Facebookであれば、年齢高めのビジネス用途のユーザーが多いため、よりフォーマルな表現が好まれます。一方、Xであれば、比較的若い世代が利用するため、カジュアルな表現が使用されます。
手法3 ハッシュタグやフォロー促進も同時に行う
Xの説明文「twitter:description」を利用する際は、関連性の高いハッシュタグやアカウント名(例:@account)の表記を入れ込んでおくのもおすすめです。こうすることで、ハッシュタグ活用や、フォローの促進を行えます。関連するトピックに興味を持つユーザーに、効果的にリーチできる可能性がありますのでお試しください。(ただし、2023年12月現在、Xではdescriptionを設定してもOPGに反映されません。仕様変更があったときに備えて指定しておくと良いでしょう。)
なお、ユーザーが拡散・フォローしやすいように、入れ込むハッシュタグやアカウント名は覚えやすくわかりやすいものを選ぶのが望ましいです。適切なハッシュタグの使用とアカウント名の最適化は、SNS上でのエンゲージメント増加とフォロワー数の増加につながります。
OGP設定の確認ツール
OGPが正しく設定されているかどうか、以下のツールで確認することができます。もしまだOGPを設定していなければ、ぜひ設定してみてはいかがでしょうか。
OGP設定の確認ツール3選
ツール1 シェアデバッガー
ツール2 ラッコツールズ
ツール3 OGP画像シミュレーター
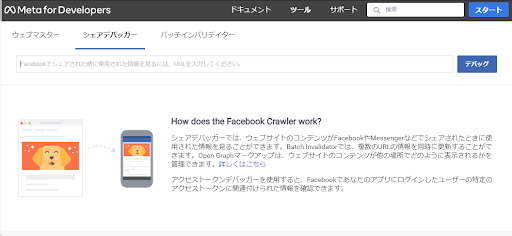
ツール1 シェアデバッガー

引用:シェアデバッガー(https://developers.facebook.com/tools/debug/)
シェアデバッガーは、Facebookを運用するMeta社が公式に提供するOGP確認ツールです。コンテンツがFacebookやMessengerなどでシェアされたときに、ソーシャルメディア上でどのように表示されるかを事前に確認できます。エラーが見つかった場合は、すぐに調整をしましょう。
ツール2 ラッコツールズOGP確認

引用:ラッコツールズOGP確認(https://rakko.tools/tools/9/)
ラッコツールズOGP確認は、サジェストキーワードの調査などでお馴染みのラッコツールズが提供するOGPチェッカーです。公開済みページのURLを貼り付けて確認するほか、手動で画像やタイトル、ページ説明を記入してOGPの見え方を確認するシミュレーション機能も備わっています。
ツール3 OGP画像シミュレーター

引用:OGP画像シミュレーター(https://ogimage.tsmallfield.com/)
OGP画像シミュレーターは、画像の表示確認に特化したOGPチェッカーです。手元に用意したOGP用の画像をアップロードすると、各SNSプラットフォームを想定したさまざまな形のOGP画像表示をシミュレーションできます。見た目を確認しながら最適な画像を設定できるので、ユーザーのエンゲージメントを高める効果が期待できます。画像の表示だけ簡単に確認したい場合におすすめです。
OGPが反映されないときの対処法
なお、OGPタグを設定してもすぐにSNS上に反映されない場合があります。このようなときは、ブラウザがキャッシュに残った古いOGP設定を読み込んでいる可能性が考えられるため、ブラウザのキャッシュクリアを行った上で、ページを読み込みなおしてください。OGPの設定が正しければ、新しいOGP設定が正しく表示されます。
もしキャッシュをクリアしても改善されない場合は、OGPの設定を見直します。タグが正しく設定されているかを確認した上で、上述したシェアデバッガーやラッコツールズOGP確認のようなツールを使って、OGPタグが正しく表示されるかを検証してください。
特に、画像URLやサイズの指定違いはよくあるので注意しましょう。
ナイル流コンテンツマーケティングを提供いたします
なおナイルでは、オウンドメディア全体の戦略設計から対応することができます。OGPの設定といった細かい運用についてもサポートしながら、リードを増やすためのナイル流コンテンツマーケティングをご提供いたします。
コンバージョンを生み出すページをナイルがご提供します

ナイルのコンサルティングによる改善事例や実績を資料で詳しく紹介しております。 また、サイト運営や制作のお悩みがありましたら、お気軽に無料相談をご利用ください。
関連記事